

- #Glyphs mini tutorial pdf
- #Glyphs mini tutorial windows 10
- #Glyphs mini tutorial pro
- #Glyphs mini tutorial software
- #Glyphs mini tutorial plus
My pace picked up, and before bed I had managed to work up around 35 of them. I was now moving on to some of the extra glyphs, like the question mark and exclamation mark. The letters f, g, a and e were the trickiest, as they were completely new styles. I used a lot more of my ‘flourishes’ here, especially at the end of the ascenders and descenders. This was undoubtedly harder, but with my rules agreed upon, it was just a case of churning through them. With the CAPS completed, I moved on to the lowercase letters. Any aperture, which is the opening in a letter, like the cut in the letter C, or the end of any arc, like the curved end of the letter J, would be cut at an angle.

My font was very simple, but with one defining ‘flourish’, if you will.
#Glyphs mini tutorial plus
With these rules agreed, plus a height for my crossbar (across the letter H) I started churning out my capital letters. The outside corner would have a 12mm radius, and the inside had 6mm. Most letters would be a tall block shape, but with letters like O, B and D, the edges with curves would have rounded corners. I made a decision that any letters that would usually have curves, would have a rounded corner instead. From here I created the letters O and B first. The article has a comparison table on advanced labelling functionalities.įor Label and icon see Manifold website news and documentation about Label ( Style, Topics, Label Icon ) without forget style for Drawings ( Points, Lines, Areas ) and raster ( Palettes, Contouring, Hill Shading, Invisible Pixels). The article give 3 links to download free vector ( SVG) icons (, Free Icon, Noun Project ).
#Glyphs mini tutorial pro
it is a step by step tutorial about Labels (merge/join) using icomoon and QGis 3.1 and ArcGis Pro 2.6.1.

#Glyphs mini tutorial pdf
I read an pdf article (second half of 2020) from cartONG : Create and use icon font for mapping : the use case of 3W maps ( 3W & 4W map ). SVG symbol sets that can be used as Inkscape symbols Map Icons/Map Icons Standards - OpenStreetMap Wiki OSM has also a page about icon for GIS here :
#Glyphs mini tutorial software
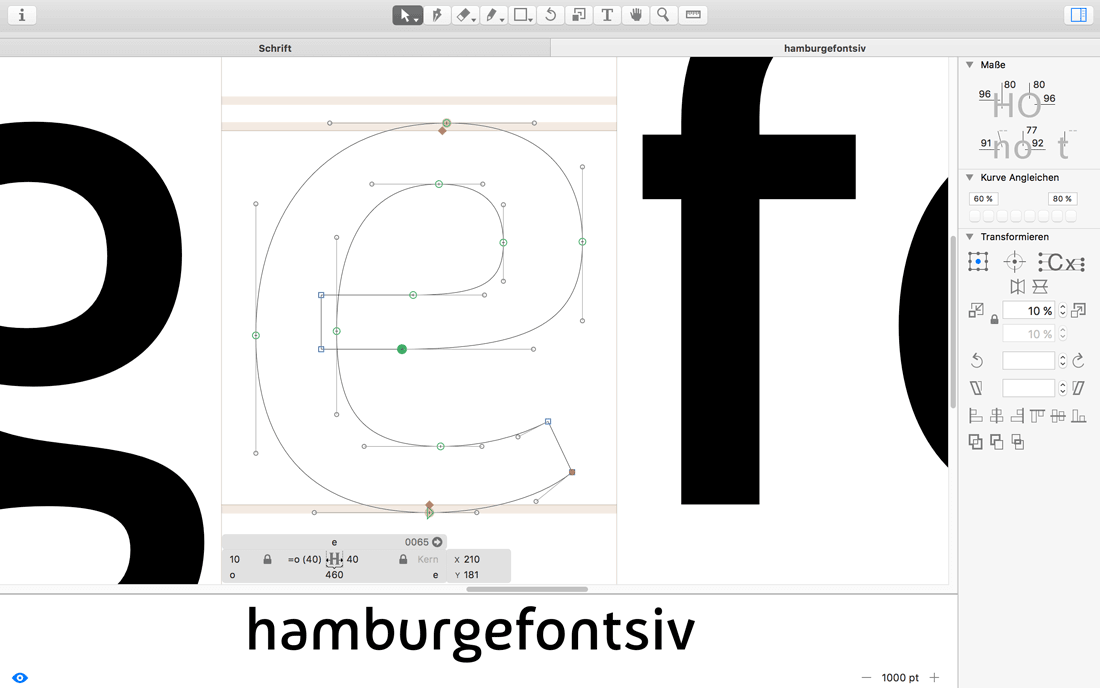
Mac has the best tools ever with Glyphs Mini 2 and for Windows Microsoft we can use any SVG editors ( Inkscape, Illustrator, Affinity Designer) with FontForge ( this software is always mentioned when creating a font and is free ).įor Adobe plugin on Mac & PC there is now Fontself (the website show that metric and bearing matters and cover Color Fonts, the plug in is not free and work only for CC version ). I always read news and search new tools about glyph and font. The result is not there but maybe it's time to send an email to !īook about Science, cosmological model, Interstellar travels I don't think I made any mistakes during the different steps. There are alternatives to iconMoon but also a search engine called GlyphSearch that I used to know where to find an icon representing a poi among the existing web fonts services : ( IconMoon, Font Awesome, Foundation Icon Fonts, GLYPHICONS, Ionicons, Material Design Iconic Font, emacs-octicons ). To select the poi, I used charmap ( charmap plus) by selecting the icon representing the poi then clicking on button "select" and then button "copy". I used it ( icomoon.zip) at least to know if everything works under manifold 9 (character insertion and visualization). I had in mind to use a Compass Rose but iconMoon had a POI icon.
#Glyphs mini tutorial windows 10
affinity Designer) then compiled with IcoMoon to a font files ( *.svg, *.eot, *.ttf, *.woff) and finally installed with FontBase in Microsoft windows 10 ( ttf font only is use. These drawings are drawn with vector software (illustrator, Inkscape. The general idea in fonts is that the unicode standard allows to insert in an area called SPUA (Supplementary Private Use area) our vector drawings. I tested if it was possible to use (paste and view) a glyph representing a POI icon from a custom font file containing 4 glyphs created from the free site IcoMoon. Having spent a lot of time studying and testing the html css standards. After the two posts about the notion of vector in manifold 9 ( North Arrow, Vector editing in 9 ) I tested if there was free access to font libraries for cartographers (one of the three north, point of interest.


 0 kommentar(er)
0 kommentar(er)
